path
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
元素函数可以通过 set 和 show 规则进行样式自定义。
A path through a list of points, connected by Bezier curves.
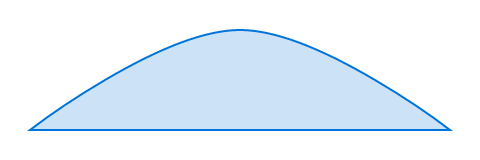
Example
#path(
fill: blue.lighten(80%),
stroke: blue,
closed: true,
(0pt, 50pt),
(100%, 50pt),
((50%, 0pt), (40pt, 0pt)),
)

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
参数是函数的输入,它们在函数名称后面的括号中传入。
path(
fill: nonecolorgradientpattern, stroke: noneautolengthcolorgradientstrokepatterndictionary, closed: bool, array,
) -> contentfill
How to fill the path.
When setting a fill, the default stroke disappears. To create a rectangle with both fill and stroke, you have to configure both.
Currently all paths are filled according to the non-zero winding rule.
默认:none
stroke
How to stroke the path. This can be:
Can be set to none to disable the stroke or to auto for a
stroke of 1pt black if and if only if no fill is given.
默认:auto
closed
Whether to close this path with one last bezier curve. This curve will takes into account the adjacent control points. If you want to close with a straight line, simply add one last point that's the same as the start point.
默认:false
vertices
The vertices of the path.
Each vertex can be defined in 3 ways:
- A regular point, as given to the
lineorpolygonfunction. - An array of two points, the first being the vertex and the second being the control point. The control point is expressed relative to the vertex and is mirrored to get the second control point. The given control point is the one that affects the curve coming into this vertex (even for the first point). The mirrored control point affects the curve going out of this vertex.
- An array of three points, the first being the vertex and the next being the control points (control point for curves coming in and out, respectively).