image
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
A raster or vector graphic.
Supported formats are PNG, JPEG, GIF and SVG.
Note: Work on SVG export is ongoing and there might be visual inaccuracies in the resulting PDF. Make sure to double-check embedded SVG images. If you have an issue, also feel free to report it on GitHub.
Example
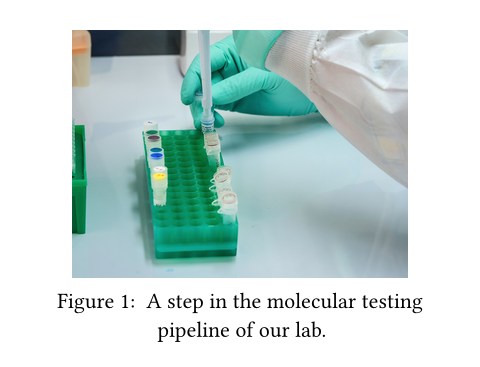
#figure(
image("molecular.jpg", width: 80%),
caption: [
A step in the molecular testing
pipeline of our lab.
],
)

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
path
Path to an image file.
format
The image's format. Detected automatically by default.
-
"png"Raster format for illustrations and transparent graphics.
-
"jpg"Lossy raster format suitable for photos.
-
"gif"Raster format that is typically used for short animated clips.
-
"svg"The vector graphics format of the web.
默认:auto
width
The width of the image.
默认:auto
height
The height of the image.
默认:auto
alt
A text describing the image.
默认:none
fit
How the image should adjust itself to a given area.
-
"cover"The image should completely cover the area. This is the default.
-
"contain"The image should be fully contained in the area.
-
"stretch"The image should be stretched so that it exactly fills the area, even if this means that the image will be distorted.
默认:"cover"
定义
函数和类型可以有与其关联的定义 (成员或方法)。可以使用 "." 操作符来访问调用它们。
decode
Decode a raster or vector graphic from bytes or a string.
 查看示例
查看示例
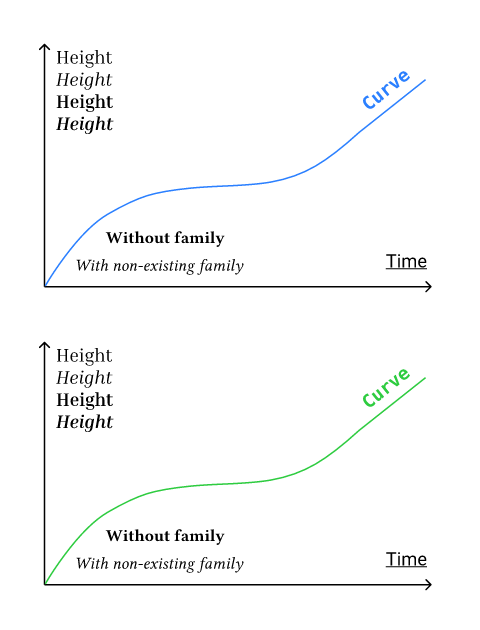
#let original = read("diagram.svg")
#let changed = original.replace(
"#2B80FF", // blue
green.to-hex(),
)
#image.decode(original)
#image.decode(changed)

data
The data to decode as an image. Can be a string for SVGs.
format
The image's format. Detected automatically by default.
-
"png"Raster format for illustrations and transparent graphics.
-
"jpg"Lossy raster format suitable for photos.
-
"gif"Raster format that is typically used for short animated clips.
-
"svg"The vector graphics format of the web.
width
The width of the image.
height
The height of the image.
alt
A text describing the image.
fit
How the image should adjust itself to a given area.
-
"cover"The image should completely cover the area. This is the default.
-
"contain"The image should be fully contained in the area.
-
"stretch"The image should be stretched so that it exactly fills the area, even if this means that the image will be distorted.