underline
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
元素函数可以通过 set 和 show 规则进行样式自定义。
为文本添加下划线。
Example
This is #underline[important].

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
参数是函数的输入,它们在函数名称后面的括号中传入。
underline(
stroke: autolengthcolorgradientstrokepatterndictionary, offset: autolength, extent: length, evade: bool, background: bool, content,
) -> contentstroke
如何绘制线条。
详细内容参见 line 的文档 如果设为 auto, 则采用文本颜色和当前字体定义的粗细。
默认:auto
 查看示例
查看示例
Take #underline(
stroke: 1.5pt + red,
offset: 2pt,
[care],
)

offset
相对于基准线的位置。如果设为 auto,则从字体表中读取。
默认:auto
 查看示例
查看示例
#underline(offset: 5pt)[
The Tale Of A Faraway Line I
]

extent
超出文本长度的量(如果设为负数则缩短)。
默认:0pt
 查看示例
查看示例
#align(center,
underline(extent: 2pt)[Chapter 1]
)

evade
是否跳过与字形冲突的部分。
默认:true
 查看示例
查看示例
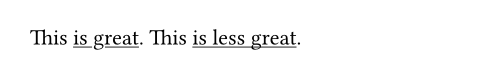
This #underline(evade: true)[is great].
This #underline(evade: false)[is less great].

background
下划线是否应该放在内容后.
默认:false
 查看示例
查看示例
#set underline(stroke: (thickness: 1em, paint: maroon, cap: "round"))
#underline(background: true)[This is stylized.] \
#underline(background: false)[This is partially hidden.]

body
要添加下划线的内容。