strike
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
元素函数可以通过 set 和 show 规则进行样式自定义。
穿过文本的删除线。
Example
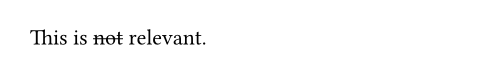
This is #strike[not] relevant.

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
参数是函数的输入,它们在函数名称后面的括号中传入。
strike(
stroke: autolengthcolorstrokedictionary, offset: autolength, extent: length, background: bool, content,
) -> contentstroke
如何绘制线条。
line 的文档。如果设置为auto,则采用文本的颜色和当前字体中定义的粗细。
注:请勿真正用来删除,因为仍然可以复制粘贴文本。
默认:auto
 查看示例
查看示例
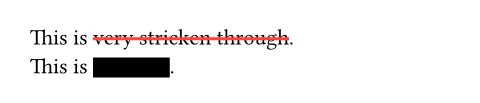
This is #strike(stroke: 1.5pt + red)[very stricken through]. \
This is #strike(stroke: 10pt)[redacted].

offset
相对于基线的线的位置。
如果设置为auto,则从字体表中读取。
如果不满足于字体提供的偏移量,可以使用此选项进行微调。
默认:auto
 查看示例
查看示例
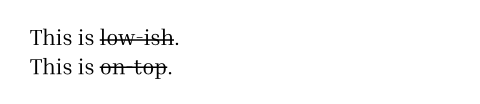
#set text(font: "Inria Serif")
This is #strike(offset: auto)[low-ish]. \
This is #strike(offset: -3.5pt)[on-top].

extent
超出文本长度的量(如果设为负数则缩短)。
默认:0pt
 查看示例
查看示例
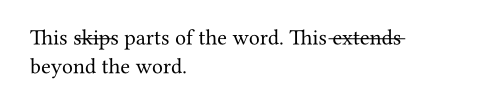
This #strike(extent: -2pt)[skips] parts of the word.
This #strike(extent: 2pt)[extends] beyond the word.

background
线条是否应该放在内容后
默认:false
 查看示例
查看示例
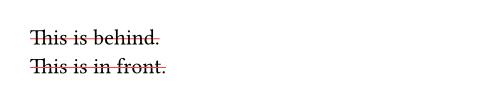
#set strike(stroke: red)
#strike(background: true)[This is behind.] \
#strike(background: false)[This is in front.]

body
要添加删除线的内容。