table
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
A table of items.
Tables are used to arrange content in cells. Cells can contain arbitrary content, including multiple paragraphs and are specified in row-major order. Because tables are just grids with configurable cell properties, refer to the grid documentation for more information on how to size the table tracks.
To give a table a caption and make it referenceable, put it into a figure.
Example
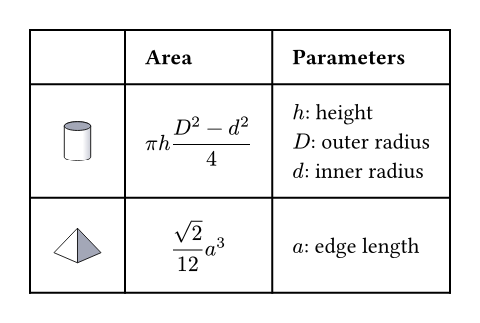
#table(
columns: (1fr, auto, auto),
inset: 10pt,
align: horizon,
[], [*Area*], [*Parameters*],
image("cylinder.svg"),
$ pi h (D^2 - d^2) / 4 $,
[
$h$: height \
$D$: outer radius \
$d$: inner radius
],
image("tetrahedron.svg"),
$ sqrt(2) / 12 a^3 $,
[$a$: edge length]
)

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
columns
The column sizes. See the grid documentation for more information on track sizing.
默认:()
rows
The row sizes. See the grid documentation for more information on track sizing.
默认:()
gutter
The gaps between rows & columns. See the grid documentation for more information on gutters.
默认:()
column-gutter
The gaps between columns. Takes precedence over gutter. See the
grid documentation for more information on gutters.
默认:()
row-gutter
The gaps between rows. Takes precedence over gutter. See the
grid documentation for more information on gutters.
默认:()
fill
How to fill the cells.
This can be a color or a function that returns a color. The function is passed the cells' column and row index, starting at zero. This can be used to implement striped tables.
默认:none
 查看示例
查看示例
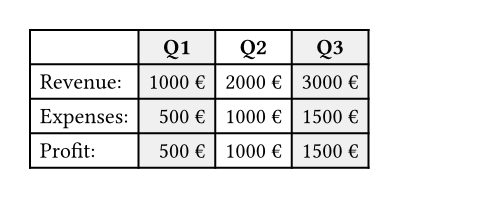
#table(
fill: (col, _) => if calc.odd(col) { luma(240) } else { white },
align: (col, row) =>
if row == 0 { center }
else if col == 0 { left }
else { right },
columns: 4,
[], [*Q1*], [*Q2*], [*Q3*],
[Revenue:], [1000 €], [2000 €], [3000 €],
[Expenses:], [500 €], [1000 €], [1500 €],
[Profit:], [500 €], [1000 €], [1500 €],
)

align
How to align the cells' content.
This can either be a single alignment, an array of alignments
(corresponding to each column) or a function that returns an alignment.
The function is passed the cells' column and row index, starting at zero.
If set to auto, the outer alignment is used.
默认:auto
 查看示例
查看示例
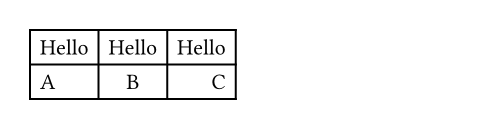
#table(
columns: 3,
align: (x, y) => (left, center, right).at(x),
[Hello], [Hello], [Hello],
[A], [B], [C],
)

stroke
How to stroke the cells.
Strokes can be disabled by setting this to none.
Note: Richer stroke customization for individual cells is not yet implemented, but will be in the future. In the meantime, you can use the third-party tablex library.
默认:1pt + black
inset
How much to pad the cells' content.
默认:5pt
 查看示例
查看示例
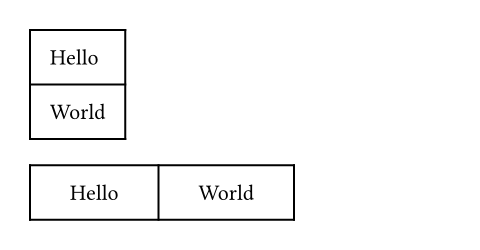
#table(
inset: 10pt,
[Hello],
[World],
)
#table(
columns: 2,
inset: (
x: 20pt,
y: 10pt,
),
[Hello],
[World],
)

children
The contents of the table cells.