figure
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
一个带有可选标题的图表。
自动检测其类型以选择正确的计数轨道。例如,包含图像的图表将单独编号,而包含表格的图表将单独编号。
示例
下面的示例显示了带有图像的基本图表:
@glacier 展示了一座冰川。冰川
是复杂的系统。
#figure(
image("glacier.jpg", width: 80%),
caption: [一个好奇的图表。],
) <glacier>

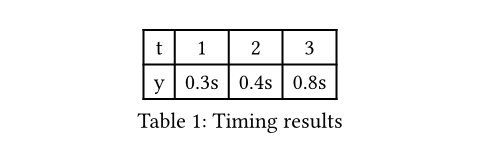
您还可以在图表中插入 表格 以添加标题。 图表将检测到这一点,并自动使用单独的计数器。
#figure(
table(
columns: 4,
[t], [1], [2], [3],
[y], [0.3s], [0.4s], [0.8s],
),
caption: [定时结果],
)

此行为可以通过明确指定图表的 kind 来覆盖。
图表行为
默认情况下,图表放置在内容流中。要使其漂浮到页面的顶部或底部,您可以使用
placement 参数。
如果您的图表太大,其内容可以跨页分割 (例如,如果它包含一个大表格),那么您可以使图表本身 也可以跨页分割,如下所示:
#show figure: set block(breakable: true)
有关可分割块和不可分割块的更多信息,请参见 block 文档。
标题定制
您可以使用与其关联的图表标题的 caption 函数修改其外观。在下面的示例中,我们强调
所有的标题:
#show figure.caption: emph
#figure(
rect[Hello],
caption: [我被强调了!],
)

通过使用 where 选择器,我们可以将这些规则限定
在特定类型的图表范围内。例如,要将标题定位到
表格上方,但对于所有其他类型的图表,保持其下方,我们可以编写以下显示设置规则:
#show figure.where(
kind: table
): set figure.caption(position: top)
#figure(
table(columns: 2)[A][B][C][D],
caption: [我在这里],
)

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
body
图片的内容。通常是 image。
placement
图片在页面上的放置位置。
none: 图片保持在流中的确切位置 与其他内容一样。auto: 图片根据离它更近的位置选择top或bottom。top: 图片漂浮到页面顶部。bottom: 图片漂浮到页面底部。
主流内容与浮动图片之间的间隙由 clearance 参数控制。
默认:none
 查看示例
查看示例
#set page(height: 200pt)
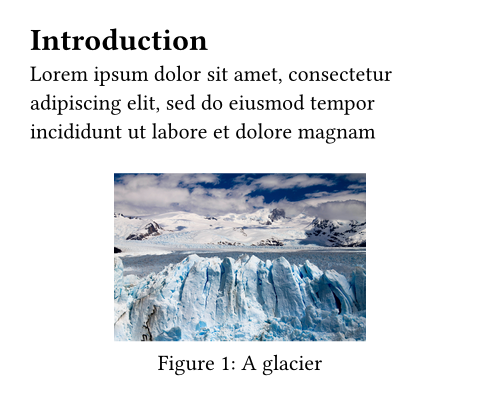
= Introduction
#figure(
placement: bottom,
caption: [A glacier],
image("glacier.jpg", width: 60%),
)
#lorem(60)

caption
The figure's caption.
默认:none
kind
图表的种类。
所有相同种类的图表共享一个通用计数器。
如果设置为 auto,图表将尝试根据其主体的类型自动确定其种类。
自动检测到的种类包括表格和代码。在其他情况下,推断的种类是
图像。
将其设置为除 auto 之外的其他内容将覆盖
自动检测。如果
您可以将种类设置为元素函数或字符串。如果将其设置为table、raw
或image之外的元素函数,则需要手动指定图的
补充。
默认:auto
 查看示例
查看示例
#figure(
circle(radius: 10pt),
caption: [A curious atom.],
kind: "atom",
supplement: [Atom],
)

supplement
图表的补充。
如果设置为 auto,图表将尝试根据 kind 和活动
文本语言 自动确定正确的补充。如果使用自定义图表类型,您
将需要手动指定补充。
如果指定了函数,则将其传递给指定 kind 的第一个后代(通常是图表的主体),
并应返回内容。
默认:auto
 查看示例
查看示例
#figure(
[The contents of my figure!],
caption: [My custom figure],
supplement: [Bar],
kind: "foo",
)

numbering
如何对图表进行编号。接受编号模式或函数。
默认:"1"
gap
主体和标题之间的垂直间隙。
默认:0.65em
outlined
图表是否应出现在outline中。
默认:true
定义
函数和类型可以有与其关联的定义 (成员或方法)。可以使用 "." 操作符来访问调用它们。
caption
图表的标题。此元素可用于 Set / Show 规则以定制所有图表或特定种类图表的标题外观。
除了其 pos 和 body 之外,caption 还提供了图表的 kind、supplement、counter、numbering 和 location 作为
字段。这些部分可用于where选择器和
Show 规则中构建完全自定义的标题。
 查看示例
查看示例
#show figure.caption: emph
#figure(
rect[Hello],
caption: [A rectangle],
)

position
标题在图中的位置。可以是 top 或 bottom。
默认:bottom
 查看示例
查看示例
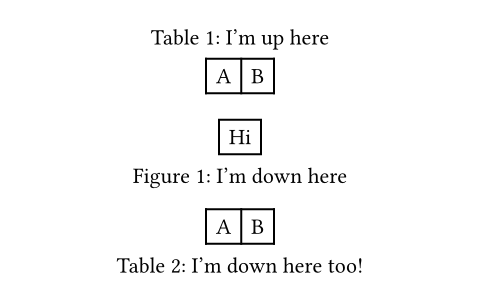
#show figure.where(
kind: table
): set figure.caption(position: top)
#figure(
table(columns: 2)[A][B],
caption: [I'm up here],
)
#figure(
rect[Hi],
caption: [I'm down here],
)
#figure(
table(columns: 2)[A][B],
caption: figure.caption(
position: bottom,
[I'm down here too!]
)
)

separator
将出现在编号和主体之间的分隔符。
默认:auto
 查看示例
查看示例
#set figure.caption(separator: [ --- ])
#figure(
rect[Hello],
caption: [A rectangle],
)

body
标题的主体。
可以与 kind、supplement、counter、numbering 和
location 一起使用,以完全自定义标题。
 查看示例
查看示例
#show figure.caption: it => [
#underline(it.body) |
#it.supplement #it.counter.display(it.numbering)
]
#figure(
rect[Hello],
caption: [A rectangle],
)