rotate
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
元素函数可以通过 set 和 show 规则进行样式自定义。
Rotates content without affecting layout.
Rotates an element by a given angle. The layout will act as if the element was not rotated.
Example
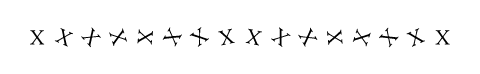
#stack(
dir: ltr,
spacing: 1fr,
..range(16)
.map(i => rotate(24deg * i)[X]),
)

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
参数是函数的输入,它们在函数名称后面的括号中传入。
angle
The amount of rotation.
默认:0deg
 查看示例
查看示例
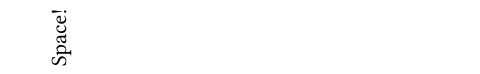
#rotate(-1.571rad)[Space!]

origin
The origin of the rotation.
If, for instance, you wanted the bottom left corner of the rotated
element to stay aligned with the baseline, you would set it to bottom + left instead.
默认:center + horizon
 查看示例
查看示例
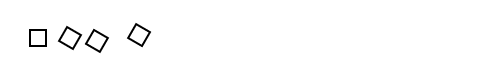
#set text(spacing: 8pt)
#let square = square.with(width: 8pt)
#box(square())
#box(rotate(30deg, origin: center, square()))
#box(rotate(30deg, origin: top + left, square()))
#box(rotate(30deg, origin: bottom + right, square()))

body
The content to rotate.