grid
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
Arranges content in a grid.
The grid element allows you to arrange content in a grid. You can define the number of rows and columns, as well as the size of the gutters between them. There are multiple sizing modes for columns and rows that can be used to create complex layouts.
The sizing of the grid is determined by the track sizes specified in the arguments. Because each of the sizing parameters accepts the same values, we will explain them just once, here. Each sizing argument accepts an array of individual track sizes. A track size is either:
-
auto: The track will be sized to fit its contents. It will be at most as large as the remaining space. If there is more than oneautotrack which, and together they claim more than the available space, theautotracks will fairly distribute the available space among themselves. -
A fixed or relative length (e.g.
10ptor20% - 1cm): The track will be exactly of this size. -
A fractional length (e.g.
1fr): Once all other tracks have been sized, the remaining space will be divided among the fractional tracks according to their fractions. For example, if there are two fractional tracks, each with a fraction of1fr, they will each take up half of the remaining space.
To specify a single track, the array can be omitted in favor of a single
value. To specify multiple auto tracks, enter the number of tracks
instead of an array. For example, columns: 3 is equivalent to
columns: (auto, auto, auto).
Examples
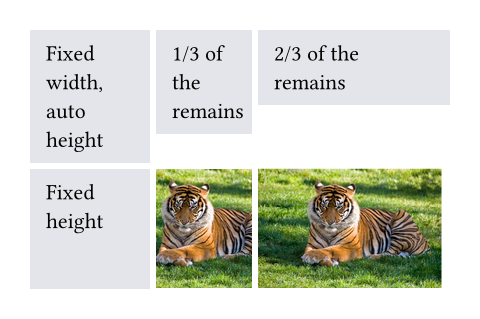
The example below demonstrates the different track sizing options.
// We use `rect` to emphasize the
// area of cells.
#set rect(
inset: 8pt,
fill: rgb("e4e5ea"),
width: 100%,
)
#grid(
columns: (60pt, 1fr, 2fr),
rows: (auto, 60pt),
gutter: 3pt,
rect[Fixed width, auto height],
rect[1/3 of the remains],
rect[2/3 of the remains],
rect(height: 100%)[Fixed height],
image("tiger.jpg", height: 100%),
image("tiger.jpg", height: 100%),
)

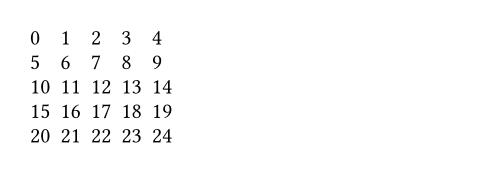
You can also spread an array of strings or content into a grid to populate its cells.
#grid(
columns: 5,
gutter: 5pt,
..range(25).map(str)
)

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
columns
The column sizes.
Either specify a track size array or provide an integer to create a grid
with that many auto-sized columns. Note that opposed to rows and
gutters, providing a single track size will only ever create a single
column.
默认:()
rows
The row sizes.
If there are more cells than fit the defined rows, the last row is repeated until there are no more cells.
默认:()
gutter
The gaps between rows & columns.
If there are more gutters than defined sizes, the last gutter is repeated.
默认:()
column-gutter
The gaps between columns. Takes precedence over gutter.
默认:()
row-gutter
The gaps between rows. Takes precedence over gutter.
默认:()
children
The contents of the grid cells.
The cells are populated in row-major order.