block
元素
元素函数可以通过 set 和 show 规则进行样式自定义。
A block-level container.
Such a container can be used to separate content, size it, and give it a background or border.
Examples
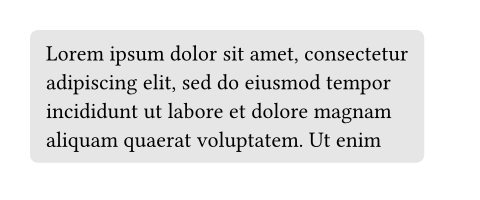
With a block, you can give a background to content while still allowing it to break across multiple pages.
#set page(height: 100pt)
#block(
fill: luma(230),
inset: 8pt,
radius: 4pt,
lorem(30),
)

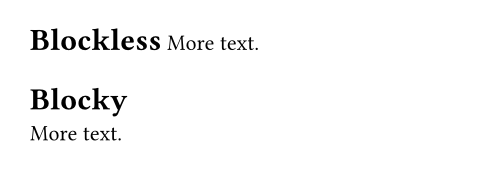
Blocks are also useful to force elements that would otherwise be inline to become block-level, especially when writing show rules.
#show heading: it => it.body
= Blockless
More text.
#show heading: it => block(it.body)
= Blocky
More text.

参数
参数是函数的输入,它们在函数名称后面的括号中传入。
width
The block's width.
默认:auto
 查看示例
查看示例
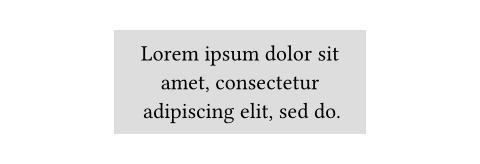
#set align(center)
#block(
width: 60%,
inset: 8pt,
fill: silver,
lorem(10),
)

height
The block's height. When the height is larger than the remaining space
on a page and breakable is true, the
block will continue on the next page with the remaining height.
默认:auto
 查看示例
查看示例
#set page(height: 80pt)
#set align(center)
#block(
width: 80%,
height: 150%,
fill: aqua,
)

breakable
Whether the block can be broken and continue on the next page.
默认:true
 查看示例
查看示例
#set page(height: 80pt)
The following block will
jump to its own page.
#block(
breakable: false,
lorem(15),
)

fill
The block's background color. See the rectangle's documentation for more details.
默认:none
stroke
The block's border color. See the rectangle's documentation for more details.
默认:none
radius
How much to round the block's corners. See the rectangle's documentation for more details.
默认:0pt
inset
How much to pad the block's content. See the box's documentation for more details.
默认:0pt
outset
How much to expand the block's size without affecting the layout. See the box's documentation for more details.
默认:0pt
spacing
The spacing around this block. This is shorthand to set above and
below to the same value.
默认:1.2em
 查看示例
查看示例
#set align(center)
#show math.equation: set block(above: 8pt, below: 16pt)
This sum of $x$ and $y$:
$ x + y = z $
A second paragraph.

above
The spacing between this block and its predecessor. Takes precedence
over spacing. Can be used in combination with a show rule to adjust
the spacing around arbitrary block-level elements.
默认:1.2em
below
The spacing between this block and its successor. Takes precedence
over spacing.
默认:1.2em
clip
Whether to clip the content inside the block.
默认:false
body
The contents of the block.
默认:none