alignment
Where to align something along an axis.
Possible values are:
start: Aligns at the start of the text direction.end: Aligns at the end of the text direction.left: Align at the left.center: Aligns in the middle, horizontally.right: Aligns at the right.top: Aligns at the top.horizon: Aligns in the middle, vertically.bottom: Align at the bottom.
These values are available globally and also in the alignment type's scope, so you can write either of the following two:
#align(center)[Hi]
#align(alignment.center)[Hi]

2D alignments
To align along both axes at the same time, add the two alignments using the
+ operator. For example, top + right aligns the content to the top right
corner.
#set page(height: 3cm)
#align(center + bottom)[Hi]

Fields
The x and y fields hold the alignment's horizontal and vertical
components, respectively (as yet another alignment). They may be none.
#(top + right).x \
#left.x \
#left.y (none)

定义
函数和类型可以有与其关联的定义 (成员或方法)。可以使用 "." 操作符来访问调用它们。
函数和类型可以有与其关联的定义 (成员或方法)。可以使用 "." 操作符来访问调用它们。
axis
The axis this alignment belongs to.
"horizontal"forstart,left,center,right, andend"vertical"fortop,horizon, andbottomnonefor 2-dimensional alignments
self.axis()
 查看示例
查看示例
#left.axis() \
#bottom.axis()

inv
The inverse alignment.
self.inv() -> alignment
 查看示例
查看示例
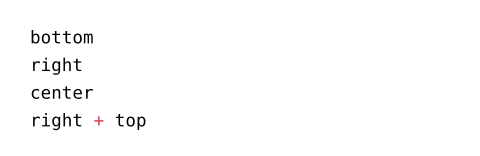
#top.inv() \
#left.inv() \
#center.inv() \
#(left + bottom).inv()